FAQs
Ist Google Maps datenschutzkonform
Wie alle extern eingebundenen Dienste sollte man auch auf Google Maps ohne Nutzereinwilligung verzichten. Es wird die IP-Adresse - und die ist personenbezogen - an den externen Server, meist außerhalb der EU, übermittelt.
Auf einen Blick
Karten von Google Maps einbinden
Früher wurden Karten von Google oft auf den Kontaktseiten einfach eingebunden und man konnte dem Besucher eine interaktive Karte mit dem Unternehmensstandort liefern.
Was viele nicht wissen ist, dass das von Google schon längere Zeit nicht mehr erlaubt wird. Das ist in den Richtlinien entsprechend vorgegeben: https://maps.google.de/intl/de/help/terms_maps/
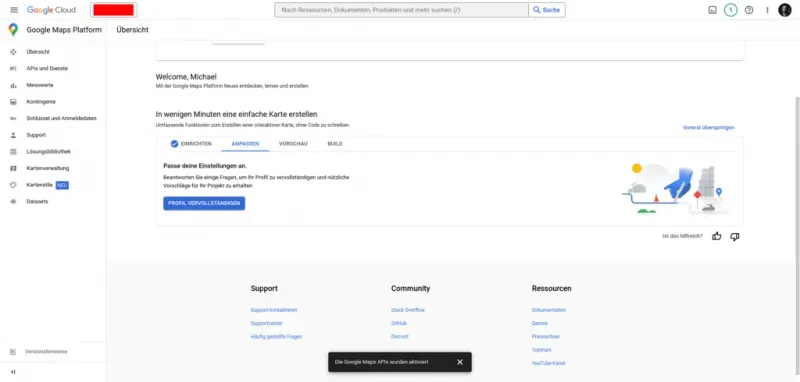
Bei einer Nutzung zu gewerblichen Zwecken – was ja beim Einbinden von Google Maps auf die Webseite des Unternehmens gegeben ist – darf das nur mit der Google Maps API geschehen. Dazu meldet man sich auf https://developers.google.com/maps?hl=de mit seinem Google-Konto an und bekommt Zugriff auf die API. Jetzt kann man seine Karte erstellen:

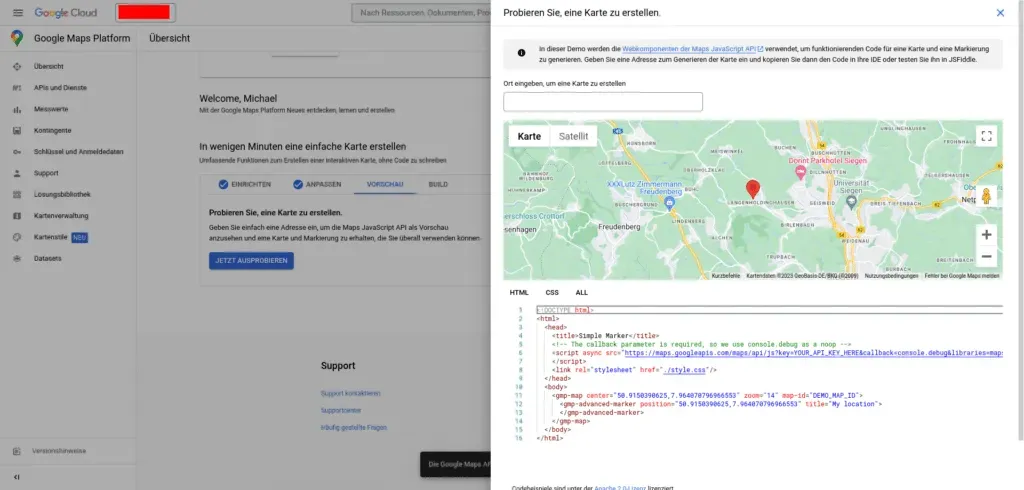
Man beantwortet ein paar Fragen, kann dann mit dem Erstellen beginnen und bekommt den passenden Code zum Einbinden:

Wo ist jetzt das Problem?
Für die meisten sollte das auch preislich eine gute Möglichkeit sein, denn Du hast 200$ im Monat frei und danach erst wird nach Aufrufen der Karte bezahlt. Mit dem Budget kommst Du laut Google (https://mapsplatform.google.com/intl/de/pricing/) auf 28.500 kostenlose Aufrufe pro Monat.
Es muss jeder selbst wissen, ob das reicht. Mir persönlich macht das immer etwas Bauchschmerzen, da ich hier nicht wie bei Google Ads kalkulieren kann, dass im Idealfall bei mehr Klicks mehr Leads kommen, ich also durchaus bereit bin, dafür auch zu zahlen.
Ein viel wichtigeres Problem kommt im nächsten Absatz.
Was macht Google Maps & Co NICHT datenschutzkonform?
Generell sollte jedem mittlerweile klar sein, dass es die DSGVO aus dem Jahre 2018 gibt und die bringt auch hier Änderungen mit sich, bzw. Vorschriften, die oft übersehen werden.
Wenn Du eine solche Google Maps Karte einbindest, werden nicht nur Cookies gesetzt, die in den Cookiebanner gehören und Du musst Hinweise in die Datenschutzerklärung packen. Es wird auch immer ein externer Server angesteuert, der Dir die Daten liefert. Somit bekommt dieser Server, der irgendwo auf der Welt steht, die IP-Adresse deines Besuchers und die ist immer personenbezogen. Also ist das nicht datenschutzkonform.
Du musst Dir also die Erlaubnis holen, dass eine Map angezeigt werden darf.
Was habe ich für Alternativen?
Es gibt auch andere Dienste, aber es haben alle das gleiche Problem, dass Sie von extern eingebunden werden. Es gibt da auch Lösungen, die Kartenmaterial auf deinem Server installieren lassen und so datenschutzkonform sind, aber der Aufwand lohnt sich meist nicht für eine einfache Karte auf der „über uns“ Seite.
Wenn ich Karten für unsere Kunden einsetze, dann nutze ich gerne Openstreetmap. Die sitzen in Großbritanien – also bekanntlich nicht mehr in der EU – aber sie gelten noch als sicheres Drittland laut dsgvo.
Wie kann jetzt eine Lösung aussehen?
Natürlich gibt es auch eine Lösung für Deine Webseite, die auch praktikabel ist. Ich habe mir da viele Gedanken zu gemacht und auch Cookiebanner und Co ausprobiert, aber ich wäre nicht ich, wenn ich nicht ein wenig Code geschrieben hätte, wen ich einsetzen kann.
Wenn Du das selbst einbinden möchtest, gebe ich dir hier den HTML-Code mit CSS-Style und Javascript. Das kannst Du alles bspw. in deine WordPressseite als reines HTML oder als Code bei DIVI einbinden.
<div id="mst_karte" class="mst_google_maps" style="background-repeat: no-repeat; background-size: cover; height: 400px;" data-value="SCR-Link aus google maps teilen">
<div class="mst_karte-wrap">
<div class="mst_karte-button-wrap">
<div class="mst_karte-button">
<div>Karte anzeigen für <br>Musterstrasse 1,12345 Musterstadt</div>
<div>Bitte klicken, um die interaktive Karte zu laden. Dabei werden personenbezogene Daten wie Ihre IP-Adresse an Google in den USA übertragen. Mit dem Klicken stimmen Sie dieser Übertragung zu.</div>
</div>
</div>
</div>
<style>
.mst_google_maps { position: relative; width: 100%; height: 0; padding-bottom: 100%; }
.mst_google_maps > * { position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 0%;}
.mst_google_maps { background-size: cover; background-position: 50% 50%; background-repeat: no-repeat; background-image: url(mst_karte.jpg); }
@media screen and (min-width:481px) {
.mst_google_maps { padding-bottom: 66.6666%; }
.mst_google_maps { background-image: url(mst_karte.jpg); }
}
@media screen and (min-width:769px) {
.mst_google_maps { padding-bottom: 56.25%; }
.mst_google_maps { background-image: url(mst_karte.jpg); }
}
@media screen and (min-width:1280px) {
.mst_google_maps { padding-bottom: 42.8571%; }
.mst_google_maps { background-image: url(mst_karte.jpg); }
}
.mst_google_maps { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(255,255,255,0.3); }
.mst_google_maps .mst_karte-button { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); cursor: pointer; width: 80%; max-width: 20em; color: rgb(20%,20%,20%); background-color: rgba(255,255,255,0.9); padding: 0.5em; border-radius: 0px; box-shadow: 5px 5px 20px; }
.mst_google_maps .mst_karte-button div:first-child { text-align: center; font-weight: 700; text-transform: uppercase; }
.mst_google_maps .mst_karte-button div:last-child { font-size: 80%; line-height: 1.3;}
#mst_karte iframe{height:400px;}
</style>
<script>
(function (d) {
if ($('#mst_karte').length >0 ){
var container = d.querySelector("#mst_karte"),
wrap = d.querySelector("#mst_karte .mst_karte-wrap"),
btn = d.querySelector("#mst_karte .mst_karte-button"),
iframe = d.createElement("iframe"),
Standort = container.getAttribute('data-value');
btn.addEventListener("click", function () {
// set iframe mst_map_opt_in
iframe.setAttribute("style", "border:0;");
iframe.setAttribute("src", Standort);
iframe.setAttribute("frameborder", "0");
// remove all in container
container.removeChild(wrap);
// add iframe to container
container.appendChild(iframe);
}, false);
}
})(document);
</script>
Wenn Du den Code einbaust, musst Du noch eine Zeile ändern, um Deine Daten einzubinden.
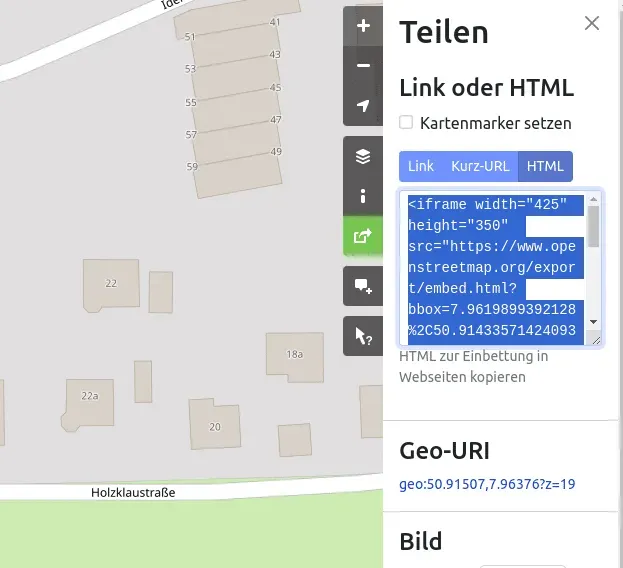
In der ersten Zeile trägst Du den src-Link ein, den Du Dir von Openstreetmap holst. Adresse eintragen auf Teilen gehen, HTML-Einbindung suchen und den Code Kopieren:

Du brauchst davon nur den Teil aus dem src=“…„. Den trägst Du dann unter data-value=“…“ ein.
In der 5.Zeile meines Codes steht die Adresse nochmal im Klartext. Die kannst Du dann auch entsprechend ändern.
Was hier passiert, ist das zunächst eine Dummy-Karte geladen wird. Das Bild muss mst_karte.jpg heißen und im gleichen Ordner liegen. Besser ist es, hier den absoluten Pfad zu nutzen und entsprechend im <style> unten auszutauschen, also statt mst_karte.jpg sowas wie: https://www.mst-netsolutions.de/wp-content/uploads/mst_karte.jpg
<img src="https://www.mst-netsolutions.de/assets/img/blog/google-maps-und-co-datenschutzkonform-einbinden.webp" alt="Google Maps und Co datenschutzkonform einbinden">
Hier wird der Nutzer informiert, dass Daten übermittelt werden und gibt seine Einwilligung, wenn er den Hinweis anklickt. Anschließend erst wird das iframe mit dem passenden Link der Karte versorgt und die Datenübertragung startet.
! HINWEIS !
Wir geben hier keinerlei Rechtsberatung und die Tipps und Hinweise resultieren aus einer gewissenhaften recherche und erhaltener Beratung. Wir übernehmen keinerlei Haftung für irgendwelche Ansprüche.