Auf einen Blick
Was steht an?
Nachdem die erste Optimierung geschafft ist, gehen wir an die nächsten ran.
Das erste, was mir gemeldet wird sind ein paar Seiten, die fehlen, wie Impressum und Datenschutz, die ich noch verlinke.
Der nächste Punkt sind externe Scripte. Generell ist das oft kein Problem, aber jedes externe Script sorgt vielleicht für schlechtere Ladezeiten, man ist abhängig von Speed und Verfügbarkeit des anderen Servers und viel schlimmer: Der bekommt die IP unseres Besuchers!
Also aus datenschutz- und Speedgründen sollten diese externen Scripte, wie CSS, Javascript und Co. lokal , d.h. auf Deinem Server der Webseite liegen und von dort eingebunden werden.
Wie da geht, erkläre ich ausführlicher in unserem Tool und auf meinem Blog.
Externe Scripte lokal einbinden
Es sieht komplizierter aus, als es ist. Wenn beispielsweise eine externe .css-Datei eingebunden wird, kann man diese direkt aufrufen und speichern.
Wird die im Quellcode bsp. so eingebunden:
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css">
Dann kann man den Link direkt aufrufen, den Text markieren und in einer .css speichern. Die Lädst Du dann per FTP hoch.

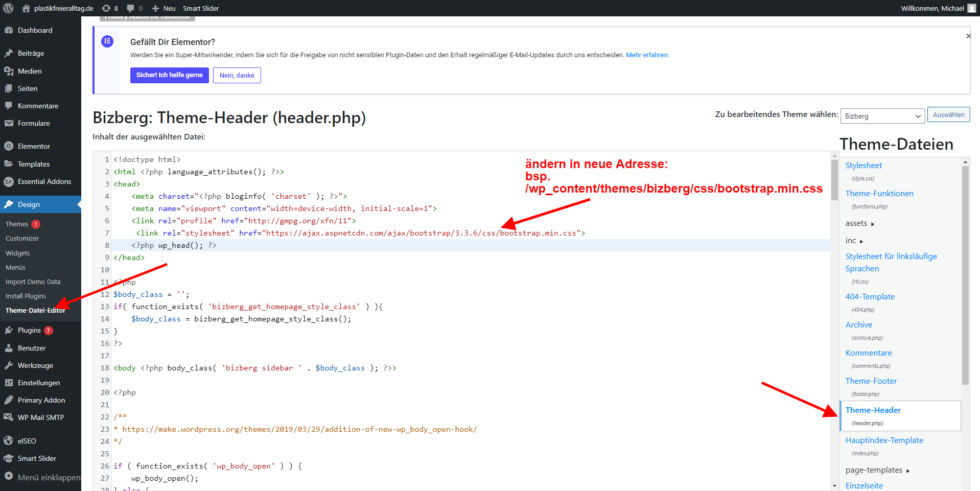
Nun geht man über das Menü rechts im Wordpress-Admin-Bereich und bindet die neue .css statt der externen ein:

Hier muss man natürlich auf den korrekten Pfad achten.
Manchmal ist es echt nicht einfach, den Code zu finden, wo diese Zeile eingebunden wurde. In einer der nächsten Versionen unseres Plugins zu elSEO, wird es dazu eine Funktion geben.
Nach dem gleichen Schema kannst Du dann auch mit .js-Dateien umgehen.