
FAQs
Ist Youtube datenschutzkonform?
Generell kann man youtube datenschutzkonform einbinden. Es bleibt aber immer der Punkt, dass die Videos von einem externen Server kommen. Somit braucht es eine Einwilligung des Users, damit die Datenübertragung erfolgen darf.
Ist Yotube nocookies datenschutzkonform?
Diese Variante der Einbindung setzt keine Cookies, das passt schon mal. Es werden aber Daten im lokalen Speicher des Browsers abgelegt, was nach deutscher Rechtsprechung den Cookies gleichzusetzen ist: https://decareto.com/de/youtube-dsgvo-konform-einbinden/
Gibt es eine einfache Methode Youtube nach DSGVO einzubinden?
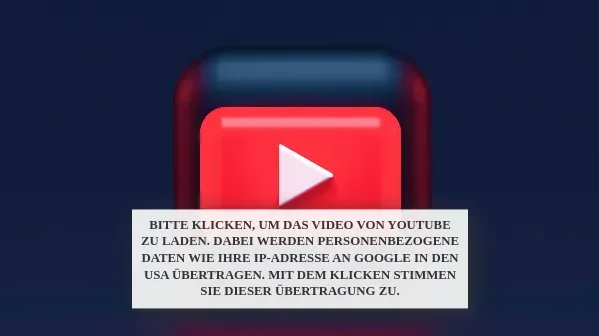
Ja, die gibt es tatsächlich. Die ist mega simpel. Einfach ein Vorschaubild des Videos als Bild einbinden, einen Play-Button darüber legen und das Video dort per Youtube-Link hinterlegen. So wird auf der eigenen Seite nichts gespeichert oder abgerufen, sondern erst im neuen Tab auf Youtube.com
Auf einen Blick
Videos von Youtube einbinden
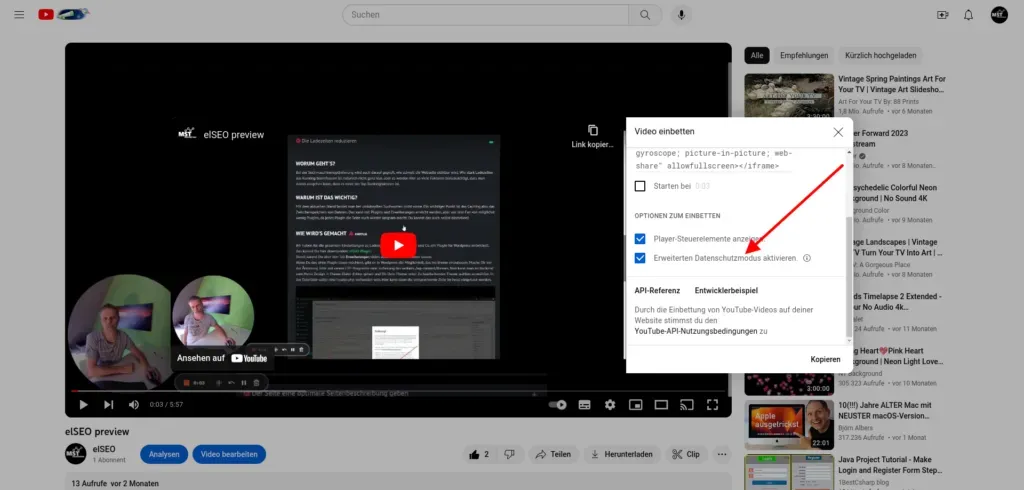
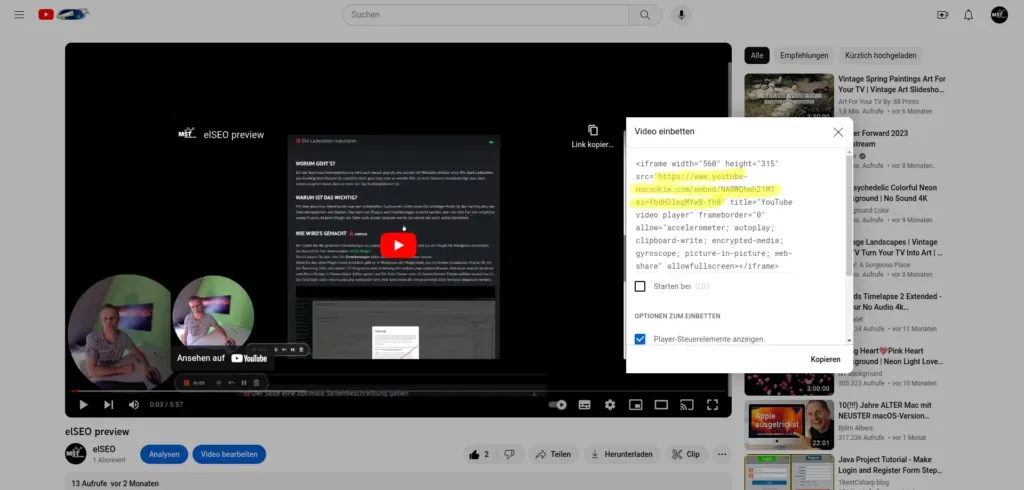
Das Einbinden von Youtube-Videos ist weit verbreitet und einfach zu machen. Einfach das passende Video suchen, auf Teilen klicken und den Einbettungscode kopieren: Diejenigen, die durch die DSGVO schon sensibilisiert sind, binden hier dann die Cookieless-Variante ein, bei der laut Youtube keine Benutzerdaten auf Deiner Seite gespeichert werden, solange das Video noch nicht angeschaut wurde.
Diejenigen, die durch die DSGVO schon sensibilisiert sind, binden hier dann die Cookieless-Variante ein, bei der laut Youtube keine Benutzerdaten auf Deiner Seite gespeichert werden, solange das Video noch nicht angeschaut wurde.

Was macht Youtube-Videos NICHT datenschutzkonform?
Generell sollte jedem mittlerweile klar sein, dass es die DSGVO aus dem Jahre 2018 gibt. Diese bringt auch hier Änderungen mit sich, bzw. Vorschriften, die zum Teil übersehen werden. Wenn Du Youtube einbindest, werden in der „datenschutzkonformen“ Variante keine Cookies gesetzt. Es wird aber auch immer ein externer Server angesteuert, der Dir die Daten/das Video liefert. Somit bekommt dieser Server, der irgendwo auf der Welt steht, die IP-Adresse deines Besuchers und die ist immer personenbezogen. Also ist das Einbinden der Videos nicht datenschutzkonform. Du musst Dir also die Einwilligung holen, dass ein Video angezeigt werden darf. Und es reicht aus unserer Sicht nicht, wenn die nur durch Klick auf das Video eingeholt wird.Was habe ich für Alternativen?
Es gibt natürlich auch immer die Möglichkeit eigene Videos auch selbst einzubinden. Das macht aber bei einer hohen Besucherzahl keinen Sinn und verursacht auch extrem viel Traffic. Wenn ich Videos für unsere Kunden einsetze, dann nutze ich eine selbst geschriebene Einbindung. Die holt dann vom Besucher die passende Erlaubnis.Wie kann jetzt eine Lösung aussehen?
Wenn Du das selbst einbinden möchtest, gebe ich dir hier den HTML-Code mit CSS-Style und Javascript. Das kannst Du alles bspw. in deine WordPressseite als reines HTML oder als Code bei DIVI einbinden.<div id="mst_vid" class="mst_youtube" style="background-repeat: no-repeat; background-size: cover; height: 400px;" data-value="SCR-Link aus youtube teilen-Code">
<div class="mst_vid-wrap">
<div class="mst_vid-button-wrap">
<div class="mst_vid-button">
<div>Bitte klicken, um das Video von Youtube zu laden. Dabei werden personenbezogene Daten wie Ihre IP-Adresse an Google in den USA übertragen. Mit dem Klicken stimmen Sie dieser Übertragung zu.</div>
</div>
</div>
</div>
<style>
.mst_youtube { position: relative; width: 100%; height: 0; padding-bottom: 100%; }
.mst_youtube > * { position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 0%;}
.mst_youtube { background-size: cover; background-position: 50% 50%; background-repeat: no-repeat; background-image: url(mst_vid.jpg); }
@media screen and (min-width:481px) {
.mst_youtube { padding-bottom: 66.6666%; }
.mst_youtube { background-image: url(mst_vid.jpg); }
}
@media screen and (min-width:769px) {
.mst_youtube { padding-bottom: 56.25%; }
.mst_youtube { background-image: url(mst_vid.jpg); }
}
@media screen and (min-width:1280px) {
.mst_youtube { }
.mst_youtube { background-image: url(mst_vid.jpg); }
}
.mst_youtube { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(255,255,255,0.3); }
.mst_youtube .mst_vid-button { position: relative; top: 260px; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); cursor: pointer; width: 80%; max-width: 20em; color: rgb(20%,20%,20%); background-color: rgba(255,255,255,0.9); padding: 0.5em; border-radius: 0px; box-shadow: 5px 5px 20px; }
.mst_youtube .mst_vid-button div:first-child { text-align: center; font-weight: 700; text-transform: uppercase; }
.mst_youtube .mst_vid-button div:last-child { font-size: 80%; line-height: 1.3;}
#mst_vid iframe{height:400px;}
</style>
<script>
(function (d) {
var container = d.querySelector("#mst_vid"),
wrap = d.querySelector("#mst_vid .mst_vid-wrap"),
btn = d.querySelector("#mst_vid .mst_vid-button"),
iframe = d.createElement("iframe"),
Standort = container.getAttribute('data-value');
btn.addEventListener("click", function () {
// set iframe mst_map_opt_in
iframe.setAttribute("style", "border:0;");
iframe.setAttribute("src", Standort);
iframe.setAttribute("frameborder", "0");
// remove all in container
container.removeChild(wrap);
// add iframe to container
container.appendChild(iframe);
}, false);
})(document);
</script>
Wenn Du den Code einbaust, musst Du noch eine Zeile ändern, um Deine Daten einzubinden.
In der ersten Zeile trägst Du den src-Link ein, den Du Dir von Youtube durch den Code zum Einbetten holst.
 Du brauchst davon nur den Teil aus dem src=“…„. Den trägst Du dann unter data-value=“…“ ein.
Was hier passiert, ist das zunächst ein Dummy-Vorschaubild geladen wird. Das Bild muss mst_video.jpg heißen und im gleichen Ordner liegen. Besser ist es, hier den absoluten Pfad zu nutzen und entsprechend im
Du brauchst davon nur den Teil aus dem src=“…„. Den trägst Du dann unter data-value=“…“ ein.
Was hier passiert, ist das zunächst ein Dummy-Vorschaubild geladen wird. Das Bild muss mst_video.jpg heißen und im gleichen Ordner liegen. Besser ist es, hier den absoluten Pfad zu nutzen und entsprechend im