
FAQs
Ist Youtube datenschutzkonform?
Generell kann man youtube datenschutzkonform einbinden. Es bleibt aber immer der Punkt, dass die Videos von einem externen Server kommen. Somit braucht es eine Einwilligung des Users, damit die Datenübertragung erfolgen darf.
Ist Yotube nocookies datenschutzkonform?
Diese Variante der Einbindung setzt keine Cookies, das passt schon mal. Es werden aber Daten im lokalen Speicher des Browsers abgelegt, was nach deutscher Rechtsprechung den Cookies gleichzusetzen ist: https://decareto.com/de/youtube-dsgvo-konform-einbinden/
Gibt es eine einfache Methode Youtube nach DSGVO einzubinden?
Ja, die gibt es tatsächlich. Die ist mega simpel. Einfach ein Vorschaubild des Videos als Bild einbinden, einen Play-Button darüber legen und das Video dort per Youtube-Link hinterlegen. So wird auf der eigenen Seite nichts gespeichert oder abgerufen, sondern erst im neuen Tab auf Youtube.com
Auf einen Blick
Videos von Youtube einbinden
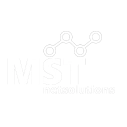
Das Einbinden von Youtube-Videos ist weit verbreitet und einfach zu machen. Einfach das passende Video suchen, auf Teilen klicken und den Einbettungscode kopieren:

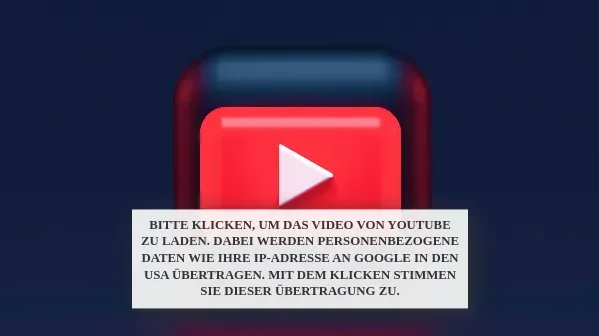
Diejenigen, die durch die DSGVO schon sensibilisiert sind, binden hier dann die Cookieless-Variante ein, bei der laut Youtube keine Benutzerdaten auf Deiner Seite gespeichert werden, solange das Video noch nicht angeschaut wurde.

Was macht Youtube-Videos NICHT datenschutzkonform?
Generell sollte jedem mittlerweile klar sein, dass es die DSGVO aus dem Jahre 2018 gibt. Diese bringt auch hier Änderungen mit sich, bzw. Vorschriften, die zum Teil übersehen werden.
Wenn Du Youtube einbindest, werden in der „datenschutzkonformen“ Variante keine Cookies gesetzt. Es wird aber auch immer ein externer Server angesteuert, der Dir die Daten/das Video liefert. Somit bekommt dieser Server, der irgendwo auf der Welt steht, die IP-Adresse deines Besuchers und die ist immer personenbezogen. Also ist das Einbinden der Videos nicht datenschutzkonform.
Du musst Dir also die Einwilligung holen, dass ein Video angezeigt werden darf. Und es reicht aus unserer Sicht nicht, wenn die nur durch Klick auf das Video eingeholt wird.
Was habe ich für Alternativen?
Es gibt natürlich auch immer die Möglichkeit eigene Videos auch selbst einzubinden. Das macht aber bei einer hohen Besucherzahl keinen Sinn und verursacht auch extrem viel Traffic.
Wenn ich Videos für unsere Kunden einsetze, dann nutze ich eine selbst geschriebene Einbindung. Die holt dann vom Besucher die passende Erlaubnis.
Wie kann jetzt eine Lösung aussehen?
Wenn Du das selbst einbinden möchtest, gebe ich dir hier den HTML-Code mit CSS-Style und Javascript. Das kannst Du alles bspw. in deine WordPressseite als reines HTML oder als Code bei DIVI einbinden.
Wenn Du den Code einbaust, musst Du noch eine Zeile ändern, um Deine Daten einzubinden.
In der ersten Zeile trägst Du den src-Link ein, den Du Dir von Youtube durch den Code zum Einbetten holst.

Du brauchst davon nur den Teil aus dem src=“…„. Den trägst Du dann unter data-value=“…“ ein.
Was hier passiert, ist das zunächst ein Dummy-Vorschaubild geladen wird. Das Bild muss mst_video.jpg heißen und im gleichen Ordner liegen. Besser ist es, hier den absoluten Pfad zu nutzen und entsprechend im